Download the starter kit to get everything you need toget started with React. The starter kit includes React and some simple example apps.
Development vs. Production Builds #

We provide two versions of React: an uncompressed version for development and a minified version for production. The development version includes extra warnings about common mistakes, whereas the production version includes extra performance optimizations and strips all error messages.
If you're just starting out, make sure to use the development version.
Individual Downloads #
React 0.14.3 (development) #
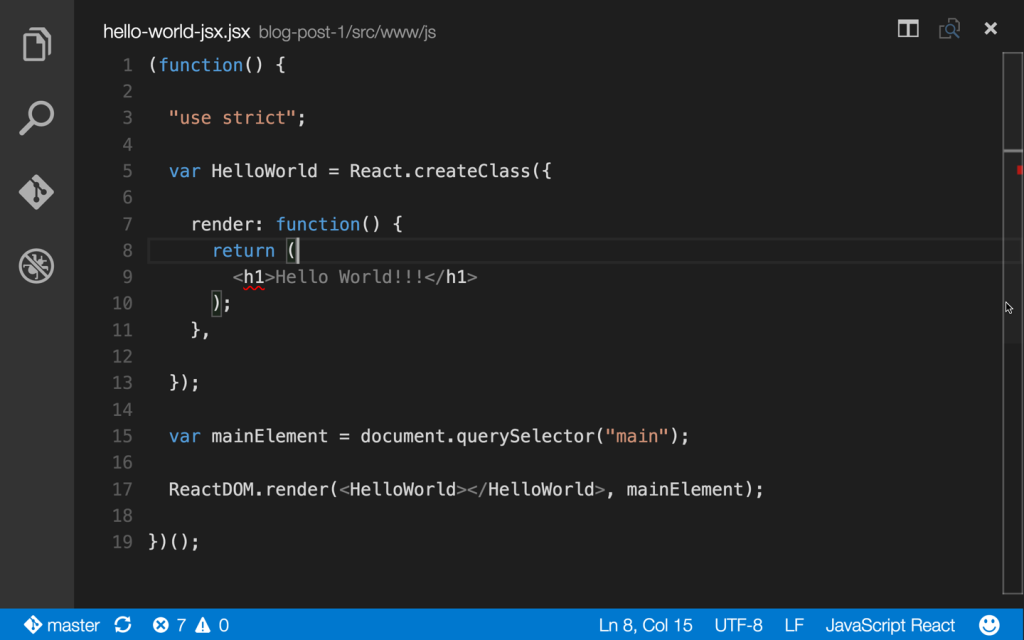
The Mac notes App of React version Topics react reactjs react-hooks react-hoc macos notes-app mac-notes-app javascript css3 css3-filter es6 es7 express-js nodejs webpack react-component-library. VS Code comes from the house of Microsoft and is available for free under open source.
The uncompressed, development version of react.js and react-dom.js with inline documentation (you need both files).
React 0.14.3 (production) #

The compressed, production version of react.js and react-dom.js (you need both).
React with Add-Ons 0.14.3 (development) #
The uncompressed, development version of React with optional add-ons.
React Js Download For Mac
React with Add-Ons 0.14.3 (production) #
The compressed, production version of React with optional add-ons.

All scripts are also available via CDNJS.
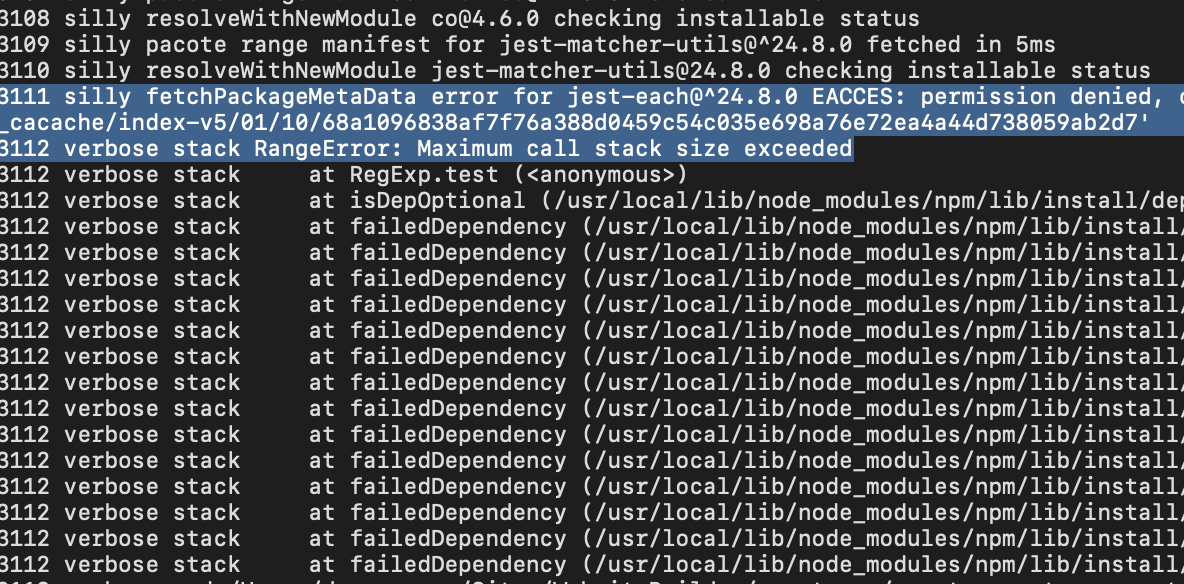
npm #
We recommend using React from npm with a bundler like browserify or webpack. You can use the react and react-dom packages. After installing it using npm install --save react react-dom, you can use:
Each of the add-ons lives in its own package.
React Js Examples
Note: by default, React will be in development mode. To use React in production mode, set the environment variable NODE_ENV to production (using envify or webpack's DefinePlugin). A minifier that performs dead-code elimination such as UglifyJS is recommended to completely remove the extra code present in development mode.
Bower #
